Xin chào  Nếu blog của các bạn là blog chuyên đăng các thể loại truyện thì việc tạo mục lục cho từng truyện là không thể thiếu đúng không?
Nếu blog của các bạn là blog chuyên đăng các thể loại truyện thì việc tạo mục lục cho từng truyện là không thể thiếu đúng không?  Và cách các blog WordPress thường sử dụng để tạo mục lục nhất chính là sử dụng liên kết ẩn. Nếu các bạn vẫn đang chán nản vì phải lạch cạch gõ thủ công từ Chương 1 đến Chương XXX nào đó thì bài hướng dẫn này là dành cho các bạn
Và cách các blog WordPress thường sử dụng để tạo mục lục nhất chính là sử dụng liên kết ẩn. Nếu các bạn vẫn đang chán nản vì phải lạch cạch gõ thủ công từ Chương 1 đến Chương XXX nào đó thì bài hướng dẫn này là dành cho các bạn  Tất nhiên là nó sẽ không thể nhanh như mục lục tự động được, nhưng nó sẽ giúp các bạn tiết kiệm kha khá thời gian đó
Tất nhiên là nó sẽ không thể nhanh như mục lục tự động được, nhưng nó sẽ giúp các bạn tiết kiệm kha khá thời gian đó 
![]() Trước khi đi vào nội dung chi tiết của bài này, các bạn cần lưu ý những điều sau:
Trước khi đi vào nội dung chi tiết của bài này, các bạn cần lưu ý những điều sau:
1.Nếu bạn là một người mới, hoàn toàn không biết bất cứ điều gì về WordPress, hãy xem bài Hướng dẫn WordPress cơ bản cho người mới bắt đầu trước khi đọc bài này.
2.Các code có trong bài hướng dẫn này được dán (paste) vào giao diện HTML của trình soạn thảo văn bản Cổ điển (Phiên bản 1), không phải dán vào giao diện trực quan (Visual). Nếu các bạn không biết rõ về các trình soạn thảo văn bản của WordPress, hoặc không hiểu giao diện HTML và giao diện trực quan (Visual) là gì, hãy bấm vào ĐÂY để đọc.
3.Trong bài viết có thể nhắc đến những khái niệm liên quan đến các thành phần của blog, nếu các bạn không biết hoặc không hiểu những khái niệm này, hãy bấm vào ĐÂY để xem hình minh hoạ.
4.Mình không phải là dân công nghệ thông tin hay nhân viên của WordPress nên mình không dùng các thuật ngữ chuyên ngành (nên các bạn đừng bắt bẻ mình về cách dùng từ nhé ![]() ). Tất cả các bài hướng dẫn trên blog của mình được viết dưới góc nhìn của một người sử dụng WordPress. Mình chỉ viết hướng dẫn cho blog được tạo miễn phí với WordPress.com, không viết hướng dẫn cho
). Tất cả các bài hướng dẫn trên blog của mình được viết dưới góc nhìn của một người sử dụng WordPress. Mình chỉ viết hướng dẫn cho blog được tạo miễn phí với WordPress.com, không viết hướng dẫn cho WordPress.org hay những phiên bản tính phí khác.
5.Một số hình ảnh trong bài viết có chiều rộng trên 1000px, nhưng do giới hạn của vùng hiển thị bài đăng nên sẽ bị giảm xuống còn khoảng 940px. Nếu trong bài viết có sử dụng video từ YouTube, các bạn hãy lựa chọn chế độ xem video với chất lượng cao nhất (720p hoặc 1080p).
6.Các hướng dẫn trong blog của mình được thực hiện với ngôn ngữ blog và ngôn ngữ giao diện là tiếng Anh. Do đó, nếu blog của các bạn đang sử dụng tiếng Việt thì hãy làm theo video dưới đây để chuyển sang tiếng Anh nhé. Còn vì sao nên để ngôn ngữ blog và ngôn ngữ giao diện là tiếng Anh thì các bạn có thể đọc ở ĐÂY nhé ![]()
Video 1. Thay đổi Ngôn ngữ blog và Ngôn ngữ giao diện
Bây giờ chúng ta sẽ đi vào nội dung chi tiết nhé 
1. Liên kết ẩn là gì?
Xin nhắc lại là mình không phải dân viết code nên mình sẽ không giải thích các khái niệm theo kiểu chuyên ngành, đa số là mình giải thích theo cách hiểu của mình. Nếu các bạn muốn tìm cách giải thích đúng chuẩn thì có thể tự lên mạng tìm kiếm nhé ![]()
Đầu tiên, mình sẽ giải thích về liên kết trước. Mình thường gộp 3 khái niệm “link”, “liên kết” và “URL” vào làm một và gọi chung là “liên kết”. Với mình, liên kết là phần đường dẫn hiển thị trên thanh địa chỉ của trình duyệt, liên kết dẫn các bạn đến một website hoặc một tài liệu trên website nào đó. Nói chung, về cơ bản thì mình thấy 3 khái niệm này không khác nhau nhiều lắm.
Tiếp theo, liên kết ẩn là gì? Liên kết ẩn là liên kết được ẩn trong văn bản hoặc hình ảnh mà khi click vào văn bản hoặc hình ảnh đó, nó sẽ đưa các bạn đến một website (hoặc một vị trí được chỉ định trong website) nào đó. Mục đích của việc tạo liên kết ẩn theo mình là để giúp bài viết chuyên nghiệp hơn và rút gọn độ dài của liên kết (vì liên kết trên thanh địa chỉ của trình duyệt thường rất dài).
Được rồi, bây giờ chúng ta sẽ đến với cách tạo liên kết ẩn nhé ![]()
Đối với trình soạn thảo văn bản Cổ điển, các bạn có thể chèn liên kết ẩn ở cả giao diện trực quan (Visual) lẫn giao diện HTML, nhưng để cho dễ nhìn thì mình sẽ hướng dẫn các bạn thao tác trên giao diện trực quan nhé ![]()
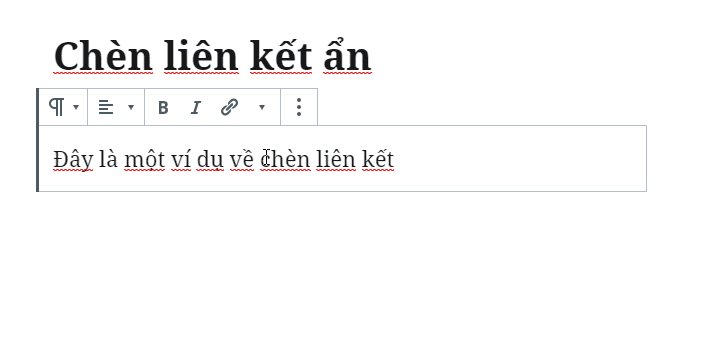
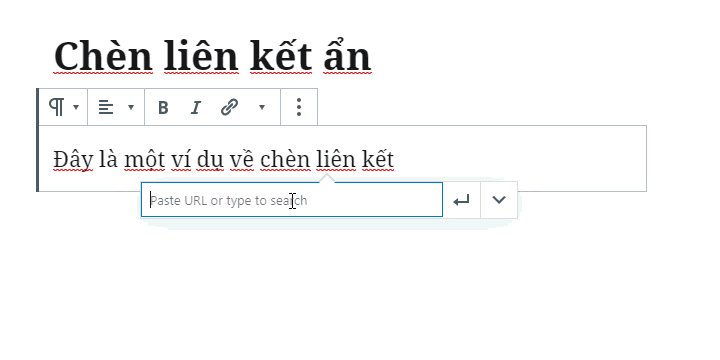
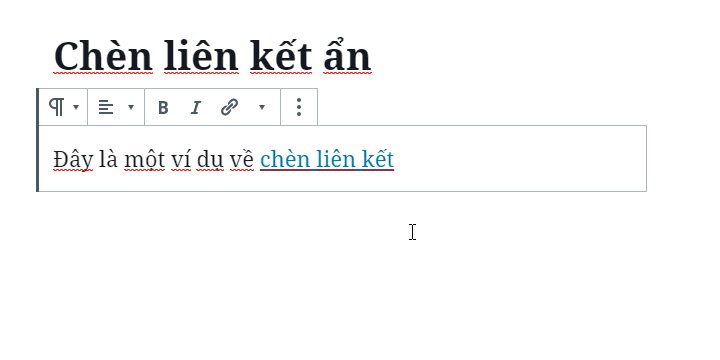
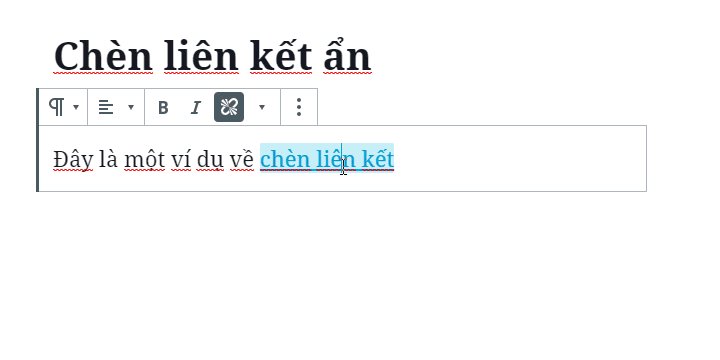
Đầu tiên, các bạn bôi đen phần văn bản cần chèn liên kết ẩn, sau đó bấm tổ hợp phím Ctrl+K hoặc bấm vào biểu tượng chèn liên kết ( ) trên thanh công cụ soạn thảo để bắt đầu gắn liên kết cho văn bản. Lúc này, một khung trắng với dòng chữ Paste URL or type to search sẽ hiện ra. Các bạn hãy dán liên kết muốn chèn vào khung trắng này rồi ấn phím Enter hoặc bấm vào biểu tượng
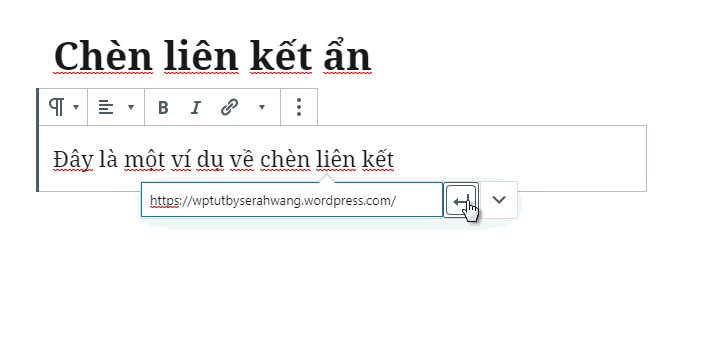
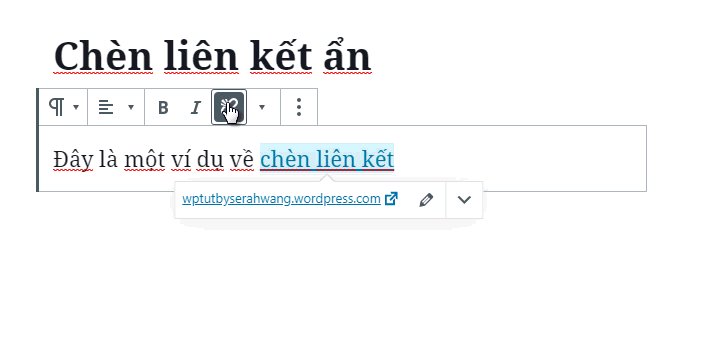
) trên thanh công cụ soạn thảo để bắt đầu gắn liên kết cho văn bản. Lúc này, một khung trắng với dòng chữ Paste URL or type to search sẽ hiện ra. Các bạn hãy dán liên kết muốn chèn vào khung trắng này rồi ấn phím Enter hoặc bấm vào biểu tượng  để hoàn tất quá trình gắn liên kết cho văn bản.
để hoàn tất quá trình gắn liên kết cho văn bản.
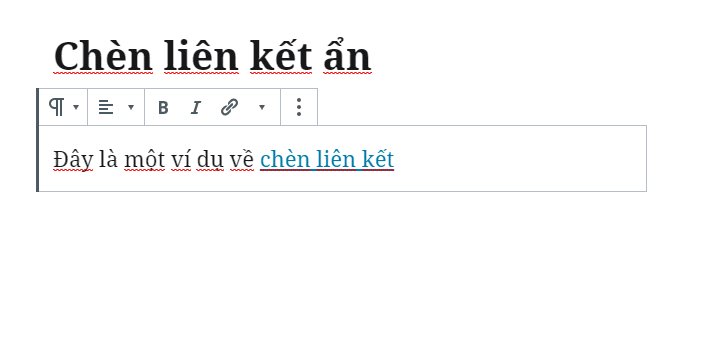
Hình 1. Chèn liên kết ẩn trong văn bản
Ngoài ra chúng ta còn một cách nhanh hơn là bôi đen phần văn bản cần chèn liên kết ẩn, sau đó dán liên kết ẩn vào là xong ![]()
Hình 2. Chèn liên kết ẩn bằng cách dán trực tiếp liên kết vào văn bản
Lưu ý: Nếu liên kết mà các bạn muốn chèn nằm trong blog (có thể là trang hoặc bài viết có trong blog) thì thay vì dán liên kết của trang hoặc bài viết đó vào khung trắng, các bạn có thể nhập tên của bài viết hoặc trang đó vào khung trắng để tìm kiếm và chọn bài viết hoặc trang muốn chèn liên kết.
Hình 3. Chèn liên kết ẩn bằng cách nhập tên bài viết hoặc trang
Đến đây, việc chèn liên kết ẩn cơ bản là đã hoàn thành. Nếu các bạn dừng ở đây, liên kết được ẩn trong văn bản sẽ được mở ra trên cùng một tab với văn bản chứa liên kết đó. Nếu các bạn muốn liên kết được mở ra với một tab mới thì trước khi ấn Enter hoặc bấm vào biểu tượng  , các bạn hãy bấm vào biểu tượng hình bánh răng (
, các bạn hãy bấm vào biểu tượng hình bánh răng ( ) ở ngay bên cạnh biểu tượng
) ở ngay bên cạnh biểu tượng  để cài đặt nhé. Lúc này, hộp thoại Insert/edit link sẽ hiện ra, các bạn tick vào ô vuông ở phía trước tuỳ chọn Open link in a new tab, sau đó bấm vào nút Update để hoàn tất quá trình nhé
để cài đặt nhé. Lúc này, hộp thoại Insert/edit link sẽ hiện ra, các bạn tick vào ô vuông ở phía trước tuỳ chọn Open link in a new tab, sau đó bấm vào nút Update để hoàn tất quá trình nhé ![]()
Hình 4. Mở liên kết trong tab mới
Tiếp theo, nếu để nguyên như thế này thì màu của liên kết sẽ được mặc định theo cấu trúc của theme. Nếu các bạn không thích màu liên kết mặc định của theme thì có thể đổi màu cho phần văn bản chứa liên kết ẩn tương tự như cách đổi màu cho kí tự nhé, các bạn cũng có thể thực hiện thao tác tạo chữ đậm, chữ nghiêng cho nó như với kí tự bình thường nhé ![]()
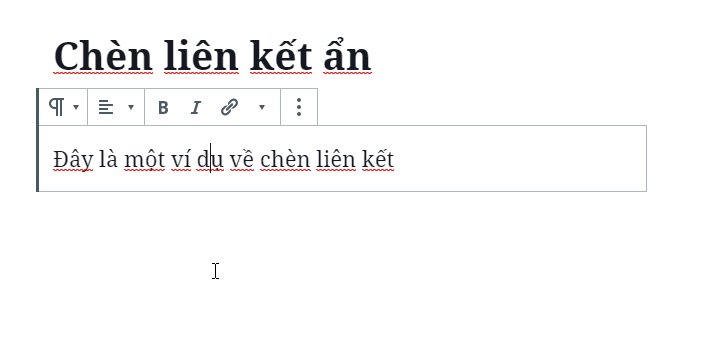
Để xoá liên kết ẩn đã chèn trong văn bản, các bạn hãy click vào một vị trí bất kì trong phần văn bản chứa liên kết ẩn, sau đó bấm vào biểu tượng  để xoá liên kết đã chèn nhé
để xoá liên kết đã chèn nhé ![]()
Hình 5. Xoá liên kết ẩn
Đối với hình ảnh, các bạn cũng làm tương tự như đối với tạo liên kết ẩn trong văn bản như trên nhé. Thông thường, khi các bạn chèn ảnh từ thư viện blog vào bài viết, hình ảnh sẽ được tự động gắn liên kết dẫn tới hình ảnh đó. Do đó, nếu các bạn muốn gắn liên kết khác thì hãy xoá phần liên kết kia đi nhé ![]()
Thao tác tạo liên kết ẩn trên trình soạn thảo Cổ điển sẽ được minh hoạ bằng video sau:
Video 2. Tạo liên kết ẩn trên trình soạn thảo Cổ điển
2.2. Tạo liên kết ẩn trên trình soạn thảo Block-Editor
Bởi vì trình soạn thảo Block-Editor chia thành các khối, và không chỉ có một khối có chức năng chèn liên kết ẩn nên mình sẽ hướng dẫn chung cho các khối nhé. Nhìn chung, bất cứ khối nào có biểu tượng gắn liên kết ( ) trên thanh công cụ tuỳ chọn chính thì khối đó có thể chèn được liên kết ẩn. Các khối này thường là các khối liên quan đến văn bản như Paragraph, Heading, Buttons,… hoặc khối Image. Cách tạo liên kết ẩn trên trình soạn thảo Block-Editor tương tự như trên trình soạn thảo Cổ điển, tuy nhiên các bạn sẽ không thể tô màu riêng cho phần văn bản chứa liên kết ẩn trên trình soạn thảo Block-Editor như đã làm với trình soạn thảo Cổ điển vì khi các bạn tuỳ chỉnh màu, toàn bộ văn bản trong khối (bao gồm cả phần văn bản chứa liên kết ẩn và không chứa liên kết ẩn) sẽ đổi màu theo. Nếu các bạn không muốn bị như vậy thì hãy sử dụng khối Classic (Cổ điển) nhé
) trên thanh công cụ tuỳ chọn chính thì khối đó có thể chèn được liên kết ẩn. Các khối này thường là các khối liên quan đến văn bản như Paragraph, Heading, Buttons,… hoặc khối Image. Cách tạo liên kết ẩn trên trình soạn thảo Block-Editor tương tự như trên trình soạn thảo Cổ điển, tuy nhiên các bạn sẽ không thể tô màu riêng cho phần văn bản chứa liên kết ẩn trên trình soạn thảo Block-Editor như đã làm với trình soạn thảo Cổ điển vì khi các bạn tuỳ chỉnh màu, toàn bộ văn bản trong khối (bao gồm cả phần văn bản chứa liên kết ẩn và không chứa liên kết ẩn) sẽ đổi màu theo. Nếu các bạn không muốn bị như vậy thì hãy sử dụng khối Classic (Cổ điển) nhé ![]()
Đối với chèn liên kết ẩn trong văn bản, các bạn bôi đen phần văn bản muốn chèn liên kết ẩn, sau đó bấm tổ hợp phím Ctrl+K hoặc bấm vào biểu tượng gắn liên kết ( ) trên thanh công cụ tuỳ chọn chính của khối đó. Lúc này, một khung trắng với dòng chữ Paste URL or type to search sẽ hiện ra. Các bạn hãy dán liên kết muốn chèn vào khung trắng này rồi ấn phím Enter hoặc bấm vào biểu tượng
) trên thanh công cụ tuỳ chọn chính của khối đó. Lúc này, một khung trắng với dòng chữ Paste URL or type to search sẽ hiện ra. Các bạn hãy dán liên kết muốn chèn vào khung trắng này rồi ấn phím Enter hoặc bấm vào biểu tượng  để hoàn tất quá trình gắn liên kết cho văn bản.
để hoàn tất quá trình gắn liên kết cho văn bản.
Hình 6. Chèn liên kết ẩn trong văn bản (Block-Editor)
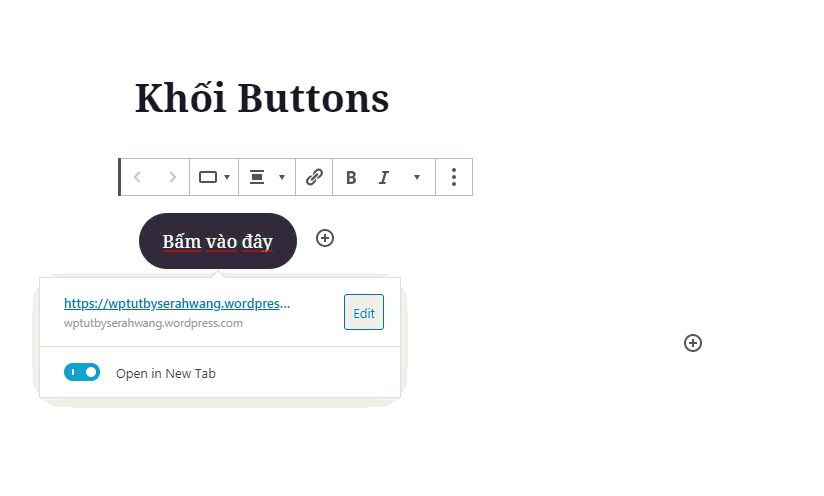
Nếu muốn liên kết được mở trong tab mới, các bạn bấm vào biểu tượng  để bật tuỳ chọn Open in New Tab nhé
để bật tuỳ chọn Open in New Tab nhé ![]()
Hình 7. Open in New Tab
Để xoá liên kết ẩn đã chèn trong văn bản, các bạn hãy click vào một vị trí bất kì trong phần văn bản chứa liên kết ẩn, sau đó bấm vào biểu tượng  để xoá liên kết đã chèn nhé
để xoá liên kết đã chèn nhé ![]()
Hình 8. Xoá liên kết ẩn
Cách tạo liên kết ẩn trong hình ảnh tương tự như tạo liên kết ẩn trong văn bản nên mình sẽ không viết lại nữa nhé ![]()
Thao tác tạo liên kết ẩn trên trình soạn thảo Block-Editor sẽ được minh hoạ bằng video sau:
Video 3. Tạo liên kết ẩn trên trình soạn thảo Block-Editor
3. Tạo nút liên kết ẩn
Đây là phiên bản nâng cấp hơn của tạo liên kết ẩn trong văn bản. Thực ra thì các bạn có thể tạo nút liên kết bằng cách ẩn liên kết trong hình ảnh (có hình nút bấm) là được. Nhưng nếu các bạn thích kiểu tạo bằng văn bản hơn thì có thể xem phần này nhé ![]() Đầu tiên, chúng ta hãy thử nghía qua vài hình dạng của em nó chút nào
Đầu tiên, chúng ta hãy thử nghía qua vài hình dạng của em nó chút nào ![]()
Nút liên kếtNút liên kếtNút liên kếtNút liên kết
Lý do mình thêm phần tạo nút liên kết ẩn này là vì có chút “sân si” với khối Buttons trên trình soạn thảo Block-Editor  Tất nhiên là nếu tạo nút này trên trình soạn thảo Cổ điển thì sẽ có một nhược điểm nhỏ xíu xiu là không thêm được chức năng hover (hover là chức năng khi di chuyển chuột lên liên kết thì liên kết sẽ đổi sang màu khác, nếu không di chuyển chuột vào đó thì nó sẽ vẫn có màu như cũ), nhưng không phải khối Buttons của theme nào cũng hover được
Tất nhiên là nếu tạo nút này trên trình soạn thảo Cổ điển thì sẽ có một nhược điểm nhỏ xíu xiu là không thêm được chức năng hover (hover là chức năng khi di chuyển chuột lên liên kết thì liên kết sẽ đổi sang màu khác, nếu không di chuyển chuột vào đó thì nó sẽ vẫn có màu như cũ), nhưng không phải khối Buttons của theme nào cũng hover được ![]() Mình sẽ hướng dẫn các bạn cách sử dụng khối Buttons này sau, còn bây giờ thì chúng ta sẽ học cách tạo nút liên kết ẩn trên trình soạn thảo Cổ điển trước nhé
Mình sẽ hướng dẫn các bạn cách sử dụng khối Buttons này sau, còn bây giờ thì chúng ta sẽ học cách tạo nút liên kết ẩn trên trình soạn thảo Cổ điển trước nhé ![]()
Để tạo nút liên kết ẩn, chúng ta sẽ kết hợp giữa code chèn liên kết và code định dạng đường viền hoặc nền. Đầu tiên, các bạn thực hiện thao tác tạo liên kết ẩn trong văn bản như bình thường. Tiếp theo, các bạn bôi đen phần văn bản chứa liên kết ẩn hoặc click vào một vị trí bất kì trong phần văn bản chứa liên kết ẩn (nhưng bôi đen thì sẽ dễ tìm code hơn). Sau đó, các bạn chuyển bài viết sang giao diện HTML, lúc này, các bạn hãy chú ý đến phần được bôi đen hoặc vị trí con trỏ chuột dừng lại.
Hình 9. Bôi đen và xác định code
Lúc này, phần văn bản chứa liên kết ẩn sẽ được bao quanh bởi thẻ a (bao gồm cả thẻ <a> mở và thẻ </a> đóng), ngoài ra có thể nó sẽ còn được bao quanh bởi các thẻ định dạng khác như strong, span,… Thẻ a là thẻ dùng để chèn liên kết nên chúng ta sẽ tạo nút liên kết ẩn bằng cách thêm các thuộc tính định dạng vào thẻ mở của nó. Trong bài này, mình sẽ hướng dẫn các bạn tạo một số dạng nút liên kết ẩn sau:
a) Dạng nút chỉ có đường viền, không có nền
Chúng ta sẽ sử dụng thuộc tính border để tạo đường viền bao quanh phần văn bản chứa liên kết ẩn. Ngoài ra, chúng ta sẽ có thể cần thêm thuộc tính padding và border-radius để nút trông đẹp hơn. Cách tạo đường viền mình đã viết trong bài Tổng hợp một số code khung viền trang trí cho blog WordPress rồi nên sẽ không nhắc lại nữa. Ở đây mình sẽ viết vài ví dụ cho các bạn xem nhé ![]()
Lưu ý: Ngoài các thuộc tính border, padding và border-radius thì các bạn cần thêm thuộc tính display với giá trị inline-block để đường viền (hoặc nền) không bị ngắt quãng trong trường hợp phần văn bản chứa liên kết ẩn bị ngắt xuống dòng.
Bảng 1. Dạng nút chỉ có đường viền, không có nền
| Dạng nút | Code | Kết quả |
| Chỉ sử dụng thuộc tính border để tạo viền, không dùng thuộc tính padding và border-radius. | <a style="border: 2px solid green; display: inline-block; color: green;" href="https://wptutbyserahwang.wordpress.com/" target="_blank" rel="noopener"><strong>Bấm vào đây</strong></a> | |
| Sử dụng thuộc tính border và padding, không sử dụng thuộc tính border-radius. | <a style="border: 2px solid green; padding: 15px; display: inline-block; color: green;" href="https://wptutbyserahwang.wordpress.com/" target="_blank" rel="noopener"><strong>Bấm vào đây</strong></a> | |
| Sử dụng cả 3 thuộc tính: border, padding và border-radius. | <a style="border: 2px solid green; padding: 15px; border-radius: 24px; display: inline-block; color: green;" href="https://wptutbyserahwang.wordpress.com/" target="_blank" rel="noopener"><strong>Bấm vào đây</strong></a> | |
| Nút liên kết ẩn với đường viền dạng nét đứt màu đỏ. | <a style="border: 2px dashed red; padding: 15px; border-radius: 25px; display: inline-block; color: red;" href="https://wptutbyserahwang.wordpress.com/" target="_blank" rel="noopener"><strong>Bấm vào đây</strong></a> |
b) Dạng nút chỉ có nền, không có đường viền
Chúng ta sẽ sử dụng thuộc tính background để tạo nền cho nút liên kết ẩn. Cách sử dụng thuộc tính background mình đã viết trong bài Tạo hình nền/theme riêng cho bài viết rồi nên mình sẽ chỉ viết ví dụ cho các bạn dễ quan sát thôi nhé ![]()
Lưu ý: Ngoài các thuộc tính background, padding và border-radius thì các bạn cần thêm thuộc tính display với giá trị inline-block để đường viền (hoặc nền) không bị ngắt quãng trong trường hợp phần văn bản chứa liên kết ẩn bị ngắt xuống dòng.
Bảng 2. Dạng nút chỉ có nền, không có đường viền
| Dạng nút | Code | Kết quả |
| Chỉ sử dụng thuộc tính background để tạo nền, không dùng thuộc tính padding và border-radius. | <a style="background: red; display: inline-block; color: white;" href="https://wptutbyserahwang.wordpress.com/" target="_blank" rel="noopener"><strong>Bấm vào đây</strong></a> | |
| Sử dụng thuộc tính border và padding, không sử dụng thuộc tính border-radius. | <a style="background: red; padding: 15px; display: inline-block; color:white;" href="https://wptutbyserahwang.wordpress.com/" target="_blank" rel="noopener"><strong>Bấm vào đây</strong></a> | |
| Sử dụng cả 3 thuộc tính: border, padding và border-radius. | <a style="background: red; padding: 15px; border-radius: 24px; display: inline-block; color: white;" href="https://wptutbyserahwang.wordpress.com/" target="_blank" rel="noopener"><strong>Bấm vào đây</strong></a> | |
| Nút liên kết ẩn sử dụng hình ảnh làm nền. | <a style="background: url('https://wptutbyserahwang.files.wordpress.com/2019/10/18.gif'); padding: 15px; border-radius: 25px; display: inline-block; color: red;" href="https://wptutbyserahwang.wordpress.com/" target="_blank" rel="noopener"><strong>Bấm vào đây</strong></a> |
c) Dạng nút với nền gradient (dạng lan màu)
Ban đầu mình không định cho phần này vào phần tạo màu nền vì không phải trình duyệt nào cũng đọc được code HTML của nền gradient này. Nhưng nếu các bạn thích thì có thể dùng nhé ![]() Ở đây, mình chỉ hướng dẫn các bạn cách tạo nền gradient cơ bản với độ nghiêng là 135°, nếu các bạn muốn biết đầy đủ hơn thì hãy lên mạng tìm hiểu nhé
Ở đây, mình chỉ hướng dẫn các bạn cách tạo nền gradient cơ bản với độ nghiêng là 135°, nếu các bạn muốn biết đầy đủ hơn thì hãy lên mạng tìm hiểu nhé ![]() Để tạo nền gradient, chúng ta vẫn sử dụng thuộc tính background nhưng với cú pháp như sau:
Để tạo nền gradient, chúng ta vẫn sử dụng thuộc tính background nhưng với cú pháp như sau:
Ví dụ: Mình có code chèn liên kết như sau:
🍇 Kết quả:
Bây giờ mình sẽ thêm thuộc tính background để tạo nền gradient với 2 tông màu hồng và vàng nhé, mã màu của 2 màu này lần lượt là #fa709a và #fee104. Ngoài ra, mình sẽ thêm thuộc tính padding và border-radius vào code để nút trong đẹp hơn. Lúc này, code của mình sẽ có dạng như sau:
🍇 Kết quả:
d) Dạng nút có cả đường viền và nền
Để tạo nút này rất đơn giản, chúng ta chỉ cần kết hợp 2 thuộc tính background và border là xong ![]() Cách sử dụng 2 thuộc tính này mình đã viết ở bài Tổng hợp một số code khung viền trang trí cho blog WordPress và bài Tạo hình nền/theme riêng cho bài viết rồi nên sẽ không nhắc lại nữa. Mình sẽ ví dụ với code chèn liên kết như sau:
Cách sử dụng 2 thuộc tính này mình đã viết ở bài Tổng hợp một số code khung viền trang trí cho blog WordPress và bài Tạo hình nền/theme riêng cho bài viết rồi nên sẽ không nhắc lại nữa. Mình sẽ ví dụ với code chèn liên kết như sau:
🍇 Kết quả:
Bây giờ mình sẽ thêm thuộc tính background và border cho nó nhé, code của mình sẽ có dạng như sau:
🍇 Kết quả:
Vậy là xong cách tạo một số dạng nút liên kết ẩn, còn bây giờ, như đã nói ở đầu, mình sẽ hướng dẫn các bạn cách tạo nút liên kết ẩn bằng khối Buttons trên trình soạn thảo Block-Editor nhé ![]()
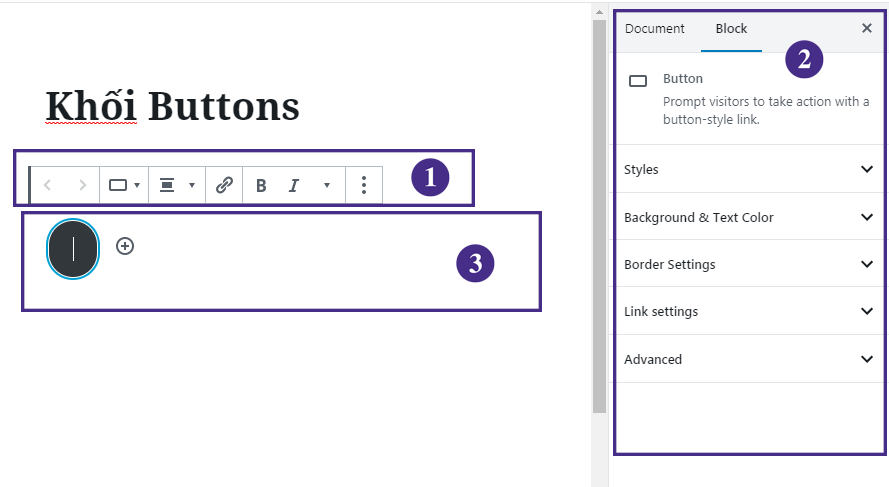
Đầu tiên, các bạn thực hiện thao tác thêm khối Buttons vào vị trí muốn chèn nút liên kết ẩn. Khối Buttons nằm trong nhóm khối Layout Elements, cách tìm và thêm khối mình đã viết trong series Hướng dẫn WordPress cơ bản cho người mới bắt đầu rồi nên sẽ không nhắc lại nữa. Sau khi thêm khối, cấu trúc của khối Buttons sẽ có dạng như sau:
Hình 10. Cấu trúc khối Buttons
![]() Thanh công cụ tuỳ chọn chính:
Thanh công cụ tuỳ chọn chính:
• Nhóm nút di chuyển: Các bạn có thể tạo nhiều hơn 1 nút liên kết ẩn với khối Buttons nên nhóm nút này dùng để di chuyển vị trí giữa các nút liên kết ẩn. Nhóm nút này bao gồm nút di chuyển sang trái ( ) và nút di chuyển sang phải (
) và nút di chuyển sang phải ( ).
).
•  – Nút chuyển đổi.
– Nút chuyển đổi.
•  – Nhóm nút căn chỉnh: Nhóm nút này không quan trọng lắm nên mình sẽ không giải thích gì nhiều. Tóm lại là các bạn cứ để như mặc định là được.
– Nhóm nút căn chỉnh: Nhóm nút này không quan trọng lắm nên mình sẽ không giải thích gì nhiều. Tóm lại là các bạn cứ để như mặc định là được.
•  – Nút gắn liên kết ẩn.
– Nút gắn liên kết ẩn.
• Nhóm nút định dạng văn bản: Nhóm nút này bao gồm các nút định dạng văn bản như  (In đậm),
(In đậm),  (In nghiêng) và
(In nghiêng) và  (Các chức năng định dạng bổ sung).
(Các chức năng định dạng bổ sung).
•  – Nút tuỳ chọn bổ sung (More options).
– Nút tuỳ chọn bổ sung (More options).
![]() Tab tuỳ chọn bổ sung: Tab này bao gồm 4 mục (không tính mục Advanced vì mục này luôn vô dụng đối với WordPress.com bản miễn phí):
Tab tuỳ chọn bổ sung: Tab này bao gồm 4 mục (không tính mục Advanced vì mục này luôn vô dụng đối với WordPress.com bản miễn phí):
• Styles: Chọn kiểu dáng cho nút liên kết ẩn. Thông thường sẽ có 2 kiểu là Fill (dạng nút có màu nền, không có đường viền) và Outline (dạng nút có màu nền và đường viền nét liền bao quanh).
Hình 11. Chọn kiểu dáng cho nút liên kết ẩn
• Background & Text Color: Tuỳ chỉnh màu nền và màu liên kết cho nút liên kết ẩn. Mục này gồm 2 tuỳ chọn là Text Color (tuỳ chỉnh màu liên kết) và Background (tuỳ chỉnh màu nền). Tuỳ chỉnh màu nền bao gồm màu nền đơn (Solid) và màu nền gradient (Gradient). Ngoài các màu mà WordPress gợi ý thì các bạn có thể bấm vào chữ Custom Color để tuỳ chỉnh màu theo ý thích nhé, nếu các bạn muốn sử dụng màu nền và màu liên kết mặc định thì hãy bấm vào nút Clear nhé ![]()
Hình 12. Tuỳ chỉnh màu liên kết (Text Color)
Hình 13. Tuỳ chỉnh màu nền (Background)
• Border Settings: Tuỳ chỉnh bo tròn 4 góc cho nền và đường viền. Các bạn có thể thay đổi giá trị bo tròn 4 góc này bằng cách di chuyển thanh trượt nằm dưới mục Border Radius. Nếu muốn khôi phục giá trị bo tròn mặc định, các bạn hãy bấm vào nút Reset.
Hình 14. Tuỳ chỉnh bo tròn 4 góc (Border Settings)
• Link settings: Phần này không quan trọng lắm, các bạn có thể bỏ qua.
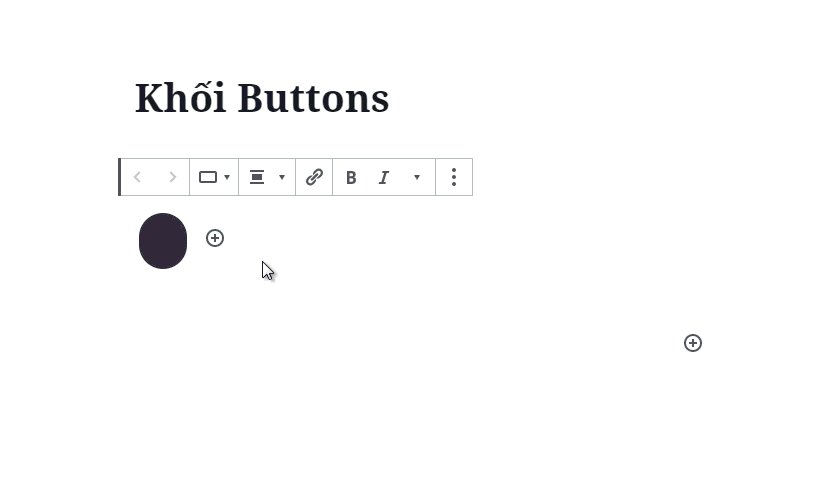
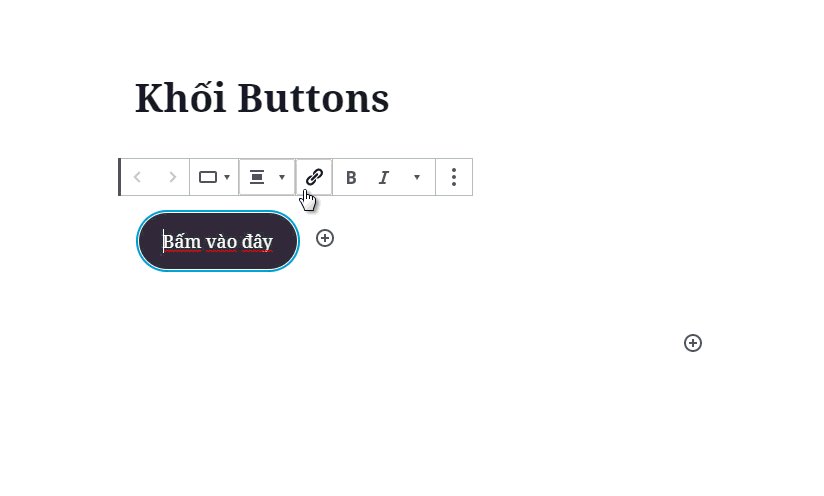
![]() Nội dung của khối: Sau khi các bạn thêm khối Buttons, phần nội dung của khối sẽ xuất hiện một nút liên kết (button) trống, tuỳ vào cấu trúc của theme mà nút liên kết này sẽ có màu khác nhau. Các bạn nhập phần văn bản để chứa liên kết ẩn vào nút liên kết trống này. Sau khi nhập xong, các bạn bấm vào nút gắn liên kết ẩn (
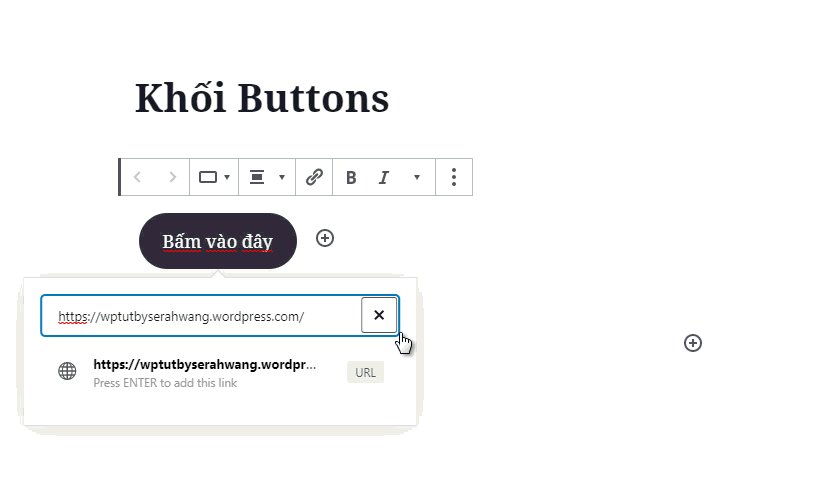
Nội dung của khối: Sau khi các bạn thêm khối Buttons, phần nội dung của khối sẽ xuất hiện một nút liên kết (button) trống, tuỳ vào cấu trúc của theme mà nút liên kết này sẽ có màu khác nhau. Các bạn nhập phần văn bản để chứa liên kết ẩn vào nút liên kết trống này. Sau khi nhập xong, các bạn bấm vào nút gắn liên kết ẩn ( ) trên thanh công cụ tuỳ chọn chính của khối này. Lúc này, một khung trắng với dòng chữ Search or type url sẽ hiện ra. Các bạn dán liên kết muốn ẩn trong văn bản vào khung trắng này rồi ấn phím Enter để hoàn thành thao tác chèn liên kết ẩn. Nếu muốn sửa lại liên kết vừa chèn, các bạn bấm vào nút Edit rồi thay liên kết mới vào khung nhé. Nếu các bạn muốn liên kết được mở ra với một tab mới, hãy bật tuỳ chọn Open in New Tab ở ngay bên dưới liên kết hoặc bật nó ở mục Link settings tại tab tuỳ chọn bổ sung nhé
) trên thanh công cụ tuỳ chọn chính của khối này. Lúc này, một khung trắng với dòng chữ Search or type url sẽ hiện ra. Các bạn dán liên kết muốn ẩn trong văn bản vào khung trắng này rồi ấn phím Enter để hoàn thành thao tác chèn liên kết ẩn. Nếu muốn sửa lại liên kết vừa chèn, các bạn bấm vào nút Edit rồi thay liên kết mới vào khung nhé. Nếu các bạn muốn liên kết được mở ra với một tab mới, hãy bật tuỳ chọn Open in New Tab ở ngay bên dưới liên kết hoặc bật nó ở mục Link settings tại tab tuỳ chọn bổ sung nhé ![]() Ngoài ra, bên cạnh nút liên kết ẩn vừa tạo sẽ có thêm biểu tượng thêm khối. Nếu các bạn muốn tạo thêm các button khác thì hãy bấm vào biểu tượng thêm khối đó để tạo nhé
Ngoài ra, bên cạnh nút liên kết ẩn vừa tạo sẽ có thêm biểu tượng thêm khối. Nếu các bạn muốn tạo thêm các button khác thì hãy bấm vào biểu tượng thêm khối đó để tạo nhé ![]()
Hình 15. Tạo nút liên kết ẩn
Thao tác tạo nút liên kết ẩn sẽ được minh hoạ bằng video sau:
Video 4. Tạo nút liên kết ẩn trên WordPress
Vậy là mình đã hướng dẫn xong cách tạo liên kết ẩn rồi ![]() Bây giờ chúng ta sẽ đến với phần chính của bài này – Tạo mục lục thủ công bằng liên kết ẩn nhé
Bây giờ chúng ta sẽ đến với phần chính của bài này – Tạo mục lục thủ công bằng liên kết ẩn nhé ![]() Các bạn hãy bấm sang trang 2 của bài này hoặc bấm vào ĐÂY để xem nhé
Các bạn hãy bấm sang trang 2 của bài này hoặc bấm vào ĐÂY để xem nhé ![]()
 Nguồn bài viết: https://wptutbyserahwang.wordpress.com/
Nguồn bài viết: https://wptutbyserahwang.wordpress.com/
Pages: 1 2

















 *cảm động*
*cảm động* *gì vậy*
*gì vậy* *không chịu*
*không chịu* *cười đểu*
*cười đểu* *kiss*
*kiss* *lêu lêu*
*lêu lêu* *long lanh*
*long lanh* *múa may*
*múa may* *đóng băng*
*đóng băng* *chăm chỉ*
*chăm chỉ* *lầm bầm*
*lầm bầm* *tặng bông*
*tặng bông* *omg*
*omg* *ớn lạnh*
*ớn lạnh* *rét*
*rét* *shut up*
*shut up* *tặng hoa*
*tặng hoa* *sugoi*
*sugoi* *treo ngược*
*treo ngược* *tung bông*
*tung bông* *uống trà*
*uống trà* *wtf*
*wtf* *không cảm xúc*
*không cảm xúc* *nát bét*
*nát bét* *gangnam style*
*gangnam style* *toát mồ hôi*
*toát mồ hôi* *sâu đo*
*sâu đo* *nguy hiểm*
*nguy hiểm* *bye bye*
*bye bye* *+1*
*+1* *e hèm*
*e hèm* *hoa nè*
*hoa nè* *thất tình*
*thất tình* *oai như cóc*
*oai như cóc* *vẫy đuôi*
*vẫy đuôi* *ngoáy mũi*
*ngoáy mũi* *vẫy tai*
*vẫy tai* *ăn vạ*
*ăn vạ* *mếu máo*
*mếu máo* *nhìn nè*
*nhìn nè* *oh ye*
*oh ye* *sắp khóc*
*sắp khóc* *tá hoả*
*tá hoả* *tung tim*
*tung tim* *u đầu*
*u đầu* *ôm ôm*
*ôm ôm* *xử trảm*
*xử trảm* *múa ba lê*
*múa ba lê* *buồn ngủ*
*buồn ngủ* *khóc một dòng sông*
*khóc một dòng sông* *tui có làm gì đâu*
*tui có làm gì đâu* *ngại ghê*
*ngại ghê* *úm ba la*
*úm ba la* *vỗ tay*
*vỗ tay* *xoa đầu*
*xoa đầu* *bà tám*
*bà tám* *đúng rồi*
*đúng rồi* *mặt bựa*
*mặt bựa* *thiệt ngại quá*
*thiệt ngại quá* *bấm nút*
*bấm nút*
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLiked by 1 person
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code bìa và mục lục được chia sẻ bởi Sera Hwang) […]
LikeLiked by 1 person
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
chị ơi cho em hỏi khi chèn liên kết vào thì phần văn bản được chèn sẽ có gạch dưới với đổi màu, có cách nào làm cho nó không có gạch dưới hông chị?
LikeLiked by 2 people
Có, nhưng với WordPress bản miễn phí thì em phải làm thủ công cho từng liên kết, và phải dùng code. Nếu em muốn thì chị sẽ chỉ code cho em nhé ^^
LikeLiked by 1 person
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLiked by 1 person
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLiked by 1 person
https://hamlancac.wordpress.com/2015/08/15/du-an-dich-nu-trong-sinh-ky-luc-nguyet-hao-tuyet/
Chị ơi, làm sao để tạo được mục lục như trong link ạ? Kiểu lên máy tính nó là dạng bảng chia cột còn lên điện thoại nó sẽ xổ dọc xuống thành danh sách ấy ạ.
Em cảm ơn ơn chị, chúc chị và gia đình năm mới vui vẻ ạ
LikeLiked by 1 person
Thật ra mục lục nhà bạn ấy không phải tạo bằng cách dùng code bảng mà là dùng thuộc tính float để chia cột, và thêm code đường viền ở dưới mỗi tên chương nên em sẽ có cảm giác nhìn giống như mục lục được tạo bằng cách dùng code bảng. Vì vùng hiển thị bài đăng trên máy tính rộng hơn nên có thể chứa được 3 chương chứa thuộc tính float trên cùng 1 dòng, nhưng trên điện thoại thì vùng hiển thị bị thu hẹp lại nên chỉ chứa được 1 chương đầu, còn 2 chương chứa thuộc tính float còn lại sẽ bị đẩy xuống những dòng tiếp theo. Nếu em muốn chị sẽ dạy em viết code mục lục kiểu này nhé ^^
LikeLiked by 5 people
Em cảm ơn chị nhiều, em sẵn sàng học rồi đây :3
Em không tìm hiểu sâu về code nên chỉ thuộc dạng học vẹt thôi, mong được chị chỉ giáo thêm ạ :3
LikeLiked by 2 people
Thế thì em cần phải tìm hiểu thêm về code HTML thì mới đọc hiểu và tuỳ chỉnh được code này. Em có thể đọc bài viết về code khung viền trong blog của chị để biết cách viết code đường viền và các thuộc tính như border, padding, margin,… và đọc cả bài Sơ lược về code HTML nữa. Đây là link code, em vào link này để copy code nhé: https://www.heypasteit.com/clip/0IVJYP
Code ở trong link ở trên tương đương với 1 chương truyện, tức là nếu em có 30 chương thì em phải copy paste 30 lần đoạn code trong link.
Những thuộc tính em cần chú ý nhất trong code này là thuộc tính width và height. Đối với thuộc tính width, tuỳ thuộc vào độ rộng của vùng hiển thị bài đăng của theme và số cột em muốn chia thì giá trị của width sẽ tăng lên hoặc giảm đi. Ví dụ trong code mẫu thì chị mặc định width là 200px, với blog có vùng hiển thị bài đăng chỉ khoảng 430px thì code sẽ hiện được 2 cột, nhưng nếu vùng hiển thị bài đăng rộng tới 650px thì code sẽ hiện được 3 cột.
Còn với thuộc tính height, ở đây chị mặc định giá trị của height là 25px. Nếu em giữ nguyên cỡ chữ là 14px trong code thì em không cần để ý đến thuộc tính này, nhưng nếu em thay đổi cỡ chữ thì em cũng phải chú ý điều chỉnh lại giá trị của height cho phù hợp, nhất là ở trường hợp tăng cỡ chữ lên quá lớn so với cỡ chữ mặc định 14px.
Ngoài ra, ở trong code chị đã mặc định nội dung chỉ hiển thị trên 1 dòng, nếu nội dung dài hơn 1 dòng thì phần còn lại không hiển thị hết sẽ được tự động thay bằng dấu 3 chấm. Lý do là vì khi dùng thuộc tính float để chia cột thì nó sẽ không tự động căn chỉnh đường viền cho khớp nhau như khi dùng code bảng. Do đó, nếu 1 chương của em xuống dòng mà chương kế tiếp không xuống dòng thì đường kẻ bên dưới sẽ bị lệch. Nếu em không muốn hiển thị dấu 3 chấm mà muốn hiển thị hết cả phần nội dung dài hơn 1 dòng thì em hãy xoá 3 thuộc tính này trong code đi:
overflow: hidden; white-space: nowrap; text-overflow: ellipsis;
đồng thời tăng giá trị height ở các chương tương ứng với các cột trong hàng đó.
Ví dụ: Code của em có 3 cột, Chương 1 có nội dung nhiều hơn 1 dòng, nằm cùng hàng với Chương 1 là Chương 2 (tương ứng với cột 2) và Chương 3 (tương ứng với cột 3). Đầu tiên, em sẽ xoá 3 thuộc tính overflow, white-space, text-overflow như ở trên đi (xoá ở code của cả 3 chương 1, 2, 3). Sau đó điều chỉnh lại giá trị của thuộc tính height ở cả 3 đoạn code của chương 1, 2, 3. Thông thường em sẽ phải tăng giá trị của height lên gần gấp đôi giá trị ban đầu. Ví dụ, giá trị height ban đầu là 25px, sau khi điều chỉnh thì có thể tăng thành 45px.
Với code mục lục kiểu này, em có thể copy paste từ đoạn code mẫu ban đầu thành n code theo số lượng chương truyện mà em mong muốn. Nhưng như thế thì hơi mệt chút, vì em sẽ phải chỉnh lại từng số thứ tự của chương. Do đó, em có thể dùng cách replace với code mục lục đơn như chị đã hướng dẫn trong bài này để tuỳ chỉnh code cho nhanh nhé ^^
LikeLiked by 5 people
Em cảm ơn chị, em làm được rồi ạ ❤
LikeLike
Chị ơi, cho em hỏi là mình có code viết cho chap Intro (chap 00) không ạ chị. Tại hiện tại truyện em làm có chap đấy mà em không thấy code cho chap đó ạ.
LikeLiked by 1 person
Nếu em dùng mục lục dạng 1 dòng thì có thể tự thêm chap Intro vào mà. Còn nếu em muốn dùng code bảng thì em cứ nói số chương em cần, chị sẽ tạo mới code mục lục dạng bảng với chap Intro cho em ^^
LikeLike
Dạ. Em tạo dạng bảng á chị. Vậy nhờ chị cho em xin bảng cỡ 50 chap thôi nè chị. Cảm ơn chị nhiều ạ ❤❤❤
LikeLike
Em tạo bảng mấy cột nhỉ? 2, 3 hay 4 cột?
LikeLike
3 cột là được rồi ạ
LikeLike
Em vào link này để tải file word rồi về tự tuỳ chỉnh nhé ^^
https://wptutbyserahwang.files.wordpress.com/2021/02/ml00-50.docx
LikeLike
Dạ. Em cảm ơn chị nha💚💚💚
LikeLike
Chị ơi cho em hỏi cách làm mục lục truyện tranh như này với ạ https://staygoldstill.wordpress.com/portfolio/xuan-ha-nacchan-thu-dong-va-toi-sagan-sagan/ Không biết có phải dùng column không nhưng lúc phóng to còn có cả thanh cuộn ngang nữa ạ
LikeLike
Không phải Column đâu, nhà bạn ấy dùng code bảng hoặc khối tạo bảng (Table) đó em ^^
LikeLiked by 1 person
Chào chị ạ, em muốn hỏi vài vấn đề ạ:
1/ Làm sao để cho icon của blog động được ạ?
2/ Cái gif trên chữ lalaland trong vid làm sao vậy ạ
Link video: https://drive.google.com/file/d/1-xkxurKau43mCqyX-wsBJ130cdymtly9/view?usp=drivesdk
3/ Với lại là chị có biết theme trong video trên không ạ? nếu có thì chỉ em với ạ
em cảm ơn chị nhiều
mong chị reply ạ 🥺
LikeLike
Chị không xem được video em ạ, em mở chức năng chia sẻ video nhé ^^! Chị sẽ không xoá hay giấu bình luận nên em đừng spam nhé, vì chị bận nên chị chưa duyệt bình luận được ngay thôi ^^!
LikeLike
dạ em chia sẻ rồi ạ, cảm ơn chị
LikeLike
[…] Nasir được đưa đến chỗ Agron như một món quà từ Batiatus. Agron bị thu hút bởi chàng trai trẻ nhưng anh sẽ không ngủ với người được ra lệnh để làm điều đó. Anh phải dồn hết sức kìm nén sự chú ý của mình đối với Nasir. Và Nasir cũng phải cố gắng để hiểu được Agron. Mục Lục Chương 01 | Chương 02 | Chương 03 Chương 04 | Chương 05 | Chương 06 Chương 07 | Chương 08 | Chương 09 Chương 10 | Chương 11 | Chương 12 Chương 13 | Chương 14 | Chương 15 Chương 16 | Chương 17 | Chương 18 Chương 19 | Chương 20 | Chương 21 … (Hoàn) (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLiked by 2 people
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
Chị ơi truyện của em gần 5000 ngàn chương lận, chị cho em xin code với ạ ❤
LikeLike
5000 hả em? Em muốn làm mục lục dạng bảng hay dòng đơn? Em mô tả thật chi tiết để chị làm code cho em nhé ^^
LikeLiked by 4 people
Chị ơi, em làm wordpress truyện ấy làm sao để lên kết mấy chương chuyện để cuối chương có chương trước chương sau với mục lục để đỡ phải làm link ẩn ấy ạ
LikeLike
Em có thể dùng cách cài đặt ngày giờ cho chương truyện nhé ^^ Chi tiết thì em có thể đọc ở đây: https://wptutbyserahwang.wordpress.com/2019/04/29/wordpress-co-ban/comment-page-1/#comment-2568
LikeLiked by 2 people
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
Chị ơi, cho em hỏi làm sao để code mục lục như link ạ? Em cảm ơn chị nhiều.
https://muoivantue.com/2019/01/18/dam-my-hinh-xam/
LikeLike
Code mục lục như của nhà Muối là dùng code bảng đó em, chị có hướng dẫn trong bài rồi mà ^^!
LikeLiked by 1 person
Dạ, tại em thấy dưới mỗi hàng chương có một line nhạt màu nên em tưởng là một dạng khác nữa. Em cảm ơn chị nhiều nhaa
LikeLike
Cái đường nhạt màu đó là viền bảng đó em ^^
LikeLiked by 1 person
Dạ, lỗi tại em chưa code thử mà tươm tướp đi bình luận hỏi rồii. Em cảm ơn chị nhiều nhaa.
LikeLike
[…] (Code mục lục và viền được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike
[…] (Code mục lục được chia sẻ bởi Sera Hwang) […]
LikeLike